The 3 Most Powerful Functions in JavaScript
A brief description about the map(), filter() and reduce() functions
Introduction
The map(), filter() and the reduce() are the most powerful and important higher order functions in JavaScript that generally operates on arrays. Being the part of the functional programming paradigm of JavaScript, these functions allow us to write cleaner and concise code.
To master JavaScript, it's a necessity to master them, as you'll be using them almost everywhere while building projects; even if you are using React!!
So let's not waste any more time, and learn these functions quickly!!
The map() function
Naively speaking, the map() function converts a group of data into another group of data based on some specific conditions. The conditions are defined through the provided callback function. For example, we are taking an array of numbers and converting it to another array where each element from the former array is squared and put in the latter array. Here, we are performing the squaring function.
Syntax
Arrays.map((element, index, array) => { ... })
The map function can take three arguments, but in general we'll be using the element value only in most of the cases!!
Now, let's check with an example, how we can use this in our code!!
Example
const nums = [1, 2, 3, 4, 5];
const squaredNums = nums.map((num) => (num * num));
console.log(squaredNums);
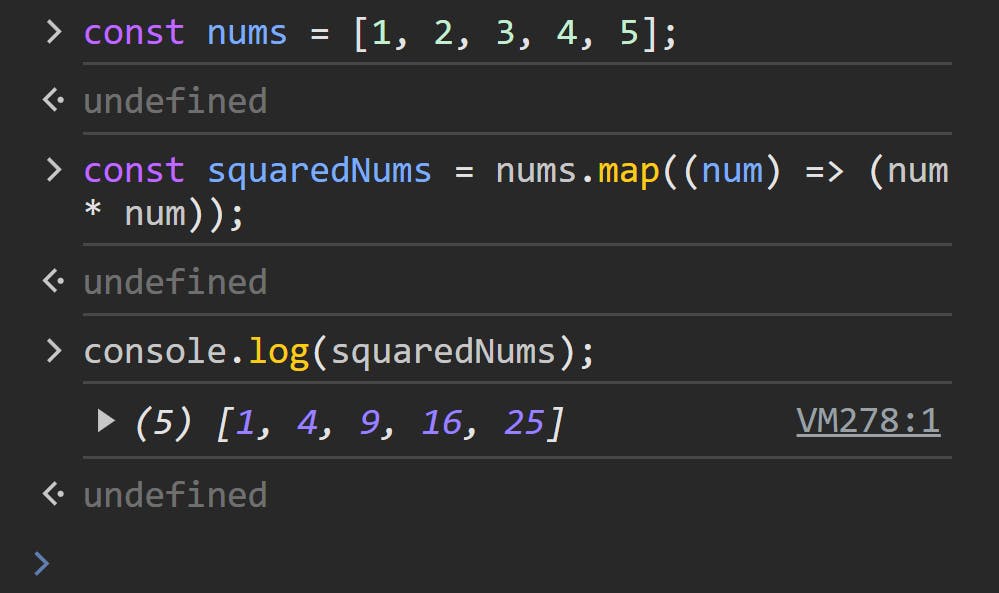
Here's the result when we run this code in the browser console:

The filter() function
As the name clearly suggests, the filter() function is used to extract certain amounts data from a given set of data, based on a specific condition. For example, we have an array of numbers and we want to extract only the positive numbers from that array; we'll be able to do it easily using the filter() function.
Syntax
Array.filter((element, index, array) => { ... } )
Just like the map() function, the filter() function also takes the same types of three arguments, but here the return type of the callback function should be boolean. The filter() function returns an array containing the elements for which the callback function returns true.
Example
const nums = [1, -2, 3, 4, 5, -6, -7];
const positiveNums = nums.filter((num) => num > 0);
console.log(positiveNums);
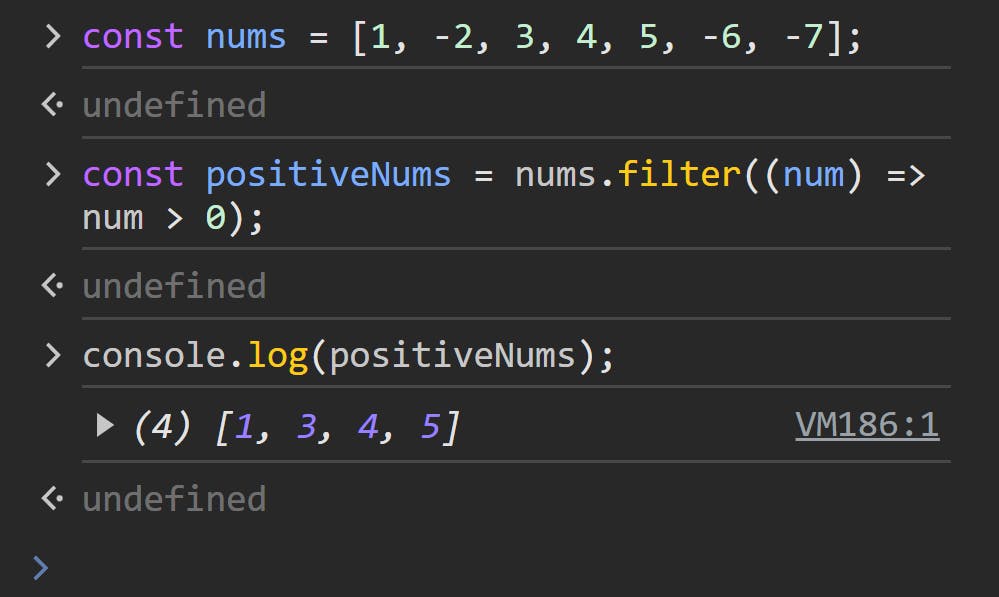
Here's the result when we run this code in the browser console:

The reduce() function
To explain it simply, the reduce() function reduces/converts all the values of an array into a single value. It iterates through all the elements and calculates the result based on the given condition. It takes a callback function and an initial value as arguments. The callback function receives an accumulator and the current element, and it returns the updated value of the accumulator for the next iteration.
Syntax
reduce((accumulator, currentValue, index, array) => { ... }, initialValue)
Now, the syntax may look a bit too complex to you, but no worries, we will understand this better using the help of the example!!
Example
Let's consider that we want to find the product of all the elements in an array. So what the reduce() function will do is, take the initialValue (here, it is 1) as the accumulator and will iterate over each and every elements in the array, and will perform the operations as defined by the callback function. And, once all the values has been traversed, it will return the final value of the accumulator.
const nums = [1, 2, 3, 4, 5];
const product = nums.reduce(
(accumulator, currentValue) => accumulator * currentValue,
1);
console.log(product);
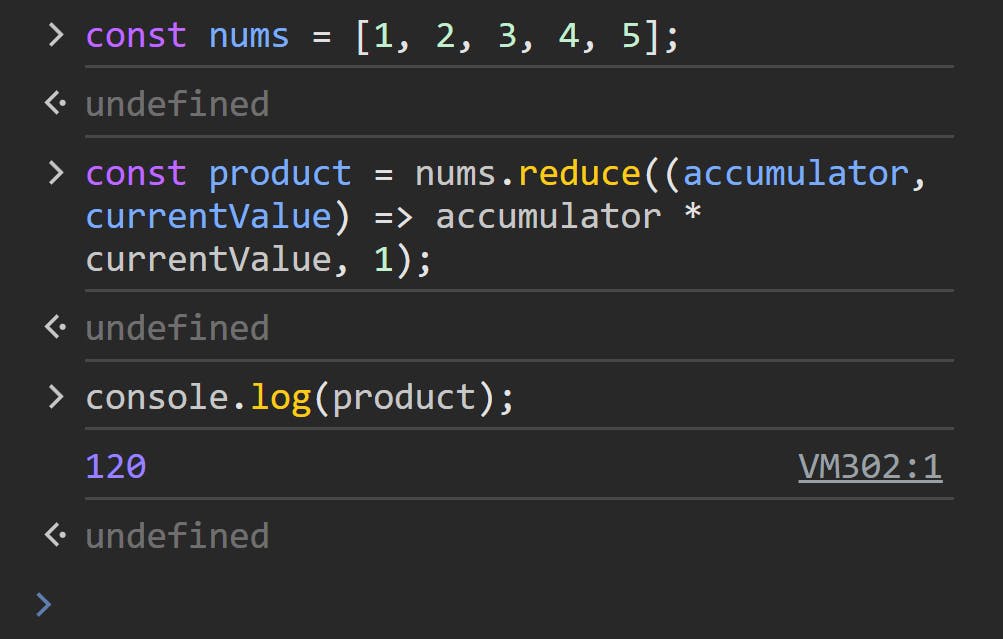
Here's the result when we run this code in the browser console:

Conclusion
Well, that's a wrap for now!! Hope you folks have enriched yourself today with lots of known or unknown concepts. I wish you a great day ahead and till then keep learning and keep exploring!!